15个优秀的响应式设计案例
大家中秋节过的都好吗?有吃到五仁月饼没?有靠在窗前吹着凉爽的晚风仰望明月没?各位当中有赛亚人没?...
其实我过的并不好,准确的说不是我,而是家里的喵又开始出健康问题了。两年前差不多这个时候,两只喵轮流生病,有些东西也零零散散的记录在了那一两个月的文章里,有时自己回头看看仍会觉得揪心;而眼下似乎又到了那样的日子。明天去看医生;真的好希望是自己代替它们生病,至少我可以知道自己哪里难受,知道去医院做检查,知道吃药和治疗,而喵身上发生这些事情则需要人付出非常多的时间精力来确保执行。
中秋的第二篇“灵感激发”类内容。上次看了18个极简风格的家庭办公室,今天回到屏幕前,看一些不错的响应式设计案例。其实我不太喜欢拿响应式设计的东西出来说事儿,Beforweb这里刚刚起步的时候做过几篇,仅此而已了。不多说了,进入正文,希望有需要的朋友能找到些参考价值。
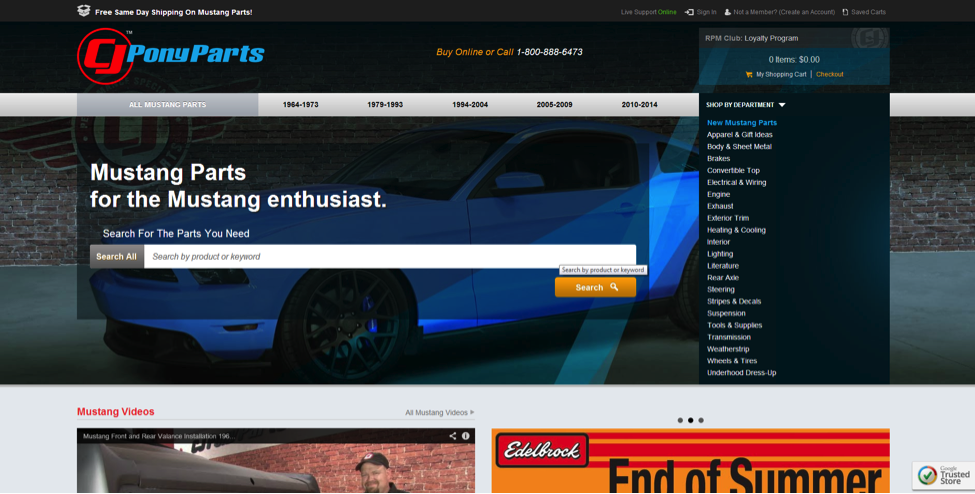
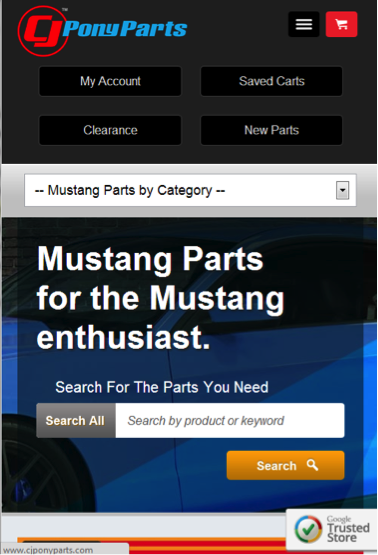
1. CjPonyParts

用户可以来这个网站寻找Mustangs跑车的零件。一个很棒的响应式设计案例。网站里的图片无论在桌面设备还是手机上看,效果都很棒;最重要的搜索栏在任何设备上浏览时都位于相同的重要位置。

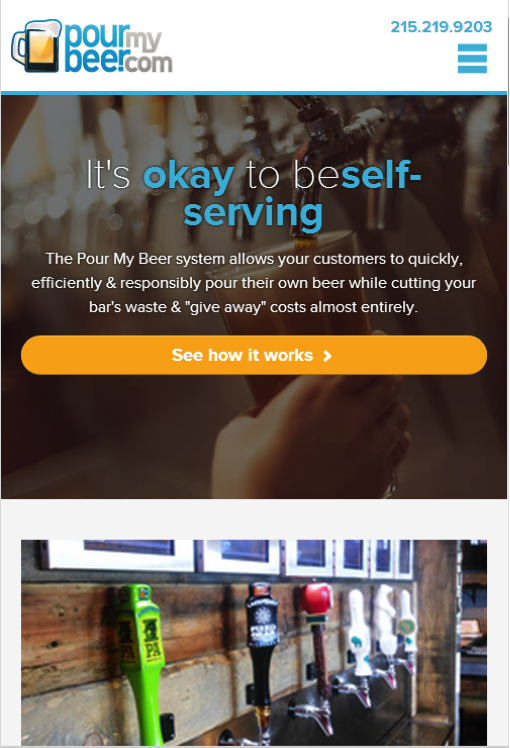
2. Pour My Beer

一个销售啤酒机的网站。设计方案在任何尺寸的屏幕当中的表现都很棒;特别是在移动设备上,界面仍然能够保持简洁有序,同时不失桌面版的外观风格。

3. Polygon

面向游戏爱好者的网站,从上线起就采用响应式设计方案;基于菜单的分类筛选在不同设备中的表现是它的一个特色。

4. SmashingMagazine

大家的老朋友,网页设计方面的专业在线杂志站点,无论在桌面设备还是手机当中,简约精细的表现都一样棒。特别是在手机当中,每篇文章的评论内容在布局方面很出彩。

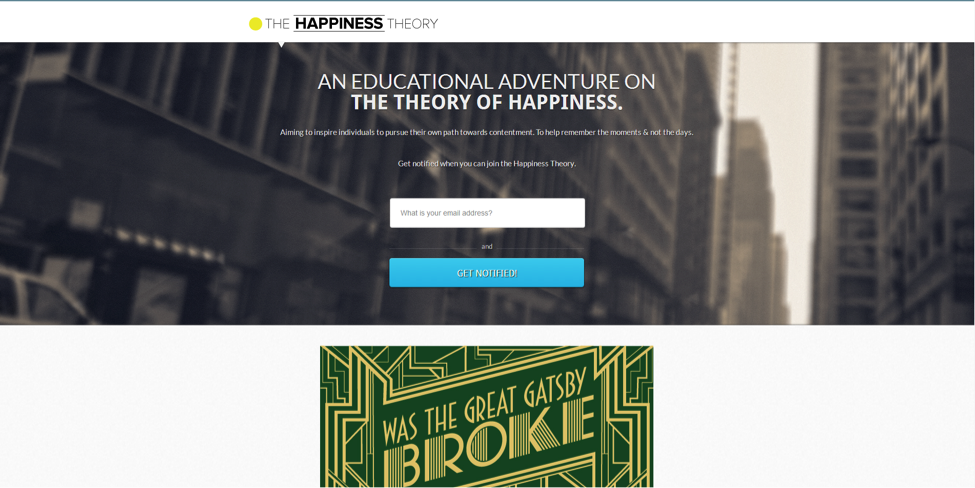
5. The Happiness Theory

该网站专注于整体风格的打造,在手机和平板当中都能获得相同的美学表现。如今,人们希望在不同的平台上得到类似的体验模式,The Happiness Theory做到了这一点。

6. Fast Company

不少人已经是Fast Company的粉丝了,这不是没理由的。FC的内容涵盖了数码时代的各种事物,并且为手机和平板用户带来了独特的移动阅读体验。标题大而清晰,滚屏时,菜单栏也会保持跟随。

7. Pennington Dance

通常,舞蹈工作室的网站不是你会期盼着看到优秀设计方案的地方,不过Pennington Dance却是个例外。图片对这类网站很重要,而他们对图片的响应式处理方式也很有代表性。

8. Daniel Vane

要打造一个好的作品集网站并不是很容易的事。图片显然是你最需要突出体现的,而通常在台式设备上也有足够的空间来展示这些作品。这个网站的独特之处就在于它很好的利用了移动设备的小屏空间来展示图片内容。

9. Andersson-Wise Architects

在作品集网站中,你一方面需要展示作品,一方面还要突出联系方式。这在桌面设备上实现起来很简单,而Andersson-Wise Architects在其他规格的设备上也很好的做到了这一点。

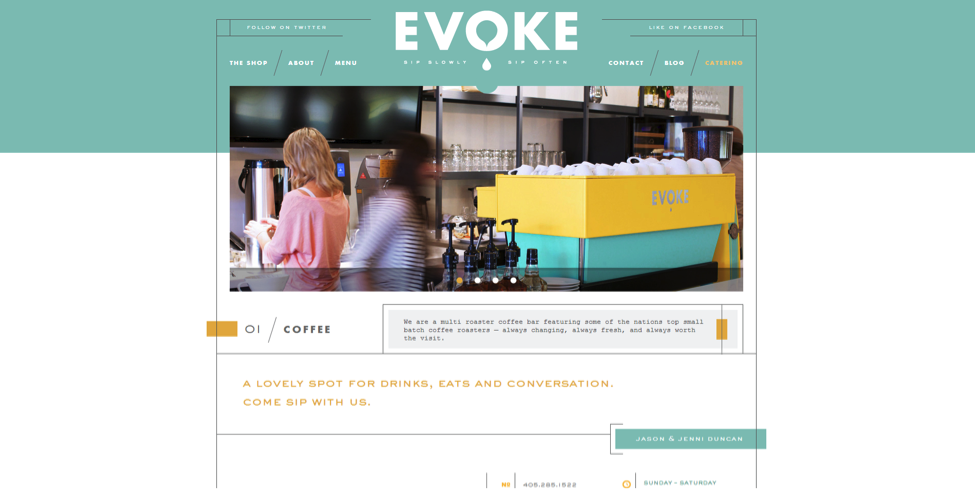
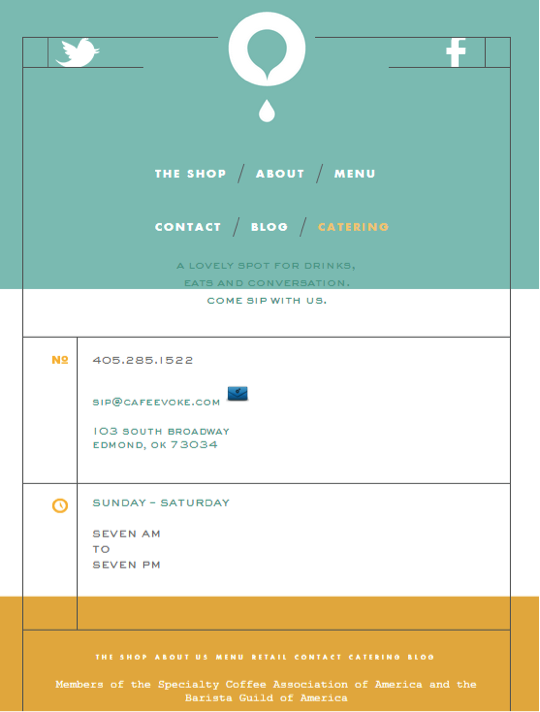
10. Café Evoke

他们的生意很大,追随者也很多。他们的网站在移动设备上看起来完全不逊色于桌面版本。

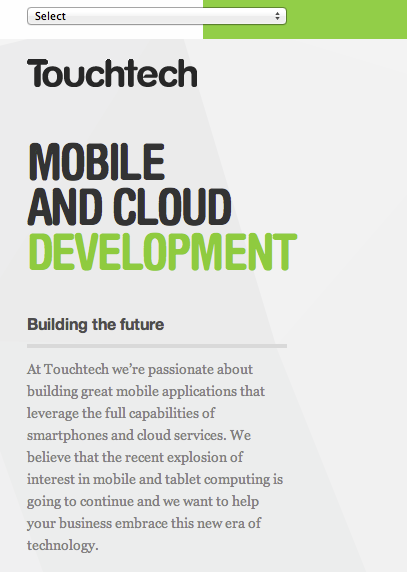
11. Touch tech

一个提供移动开发服务的站点,自身在移动设备上的表现也必须良好,他们做到了。

12. Sunday Best

站如其名,他们的服务就是提供最漂亮的站点。而他们自己的网站,无论在桌面设备还是移动设备上,表现都足够的棒;页面中独特的设计元素都可以体现到不同尺寸的设备当中。

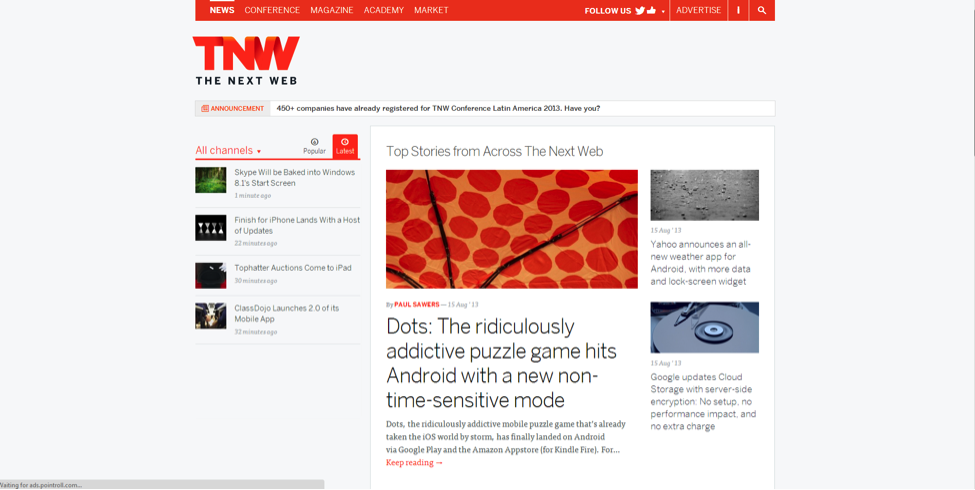
13. The Next Web

一个面向科技爱好者的网站,设计和内容都很棒。在移动设备上,内容的聚焦性很强,可以很好的满足用户在移动情境中对内容消费的需求。

14. Splendid

Splendid致力于让Web成为一个尽量简约的地方。无论在笔记本、平板还是手机上,他们的网站看上去都很棒。

15. DesignCrowd

向客户售卖订制化设计方案的网站,其自身的表现也可圈可点。无论你在家里坐在电脑前,还是在路上使用移动设备,在他们的网站上都可以很好的完成目标。

译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。
