WireframeKit for Sketch 免费更新
Hello 各位,WireframeKit for Sketch 更新喽,Social、iOS 12、Impart 都有涉及,老朋友们可以关注一下;一如既往,更新全部免费。还不了解 WireframeKit 组件库的朋友可以参考后文的简介。
这次更新主要针对的是 Sketch 在大版本 53 当中提供的一项重要功能,即 Symbols 覆写管理功能(Manage Overrides)。
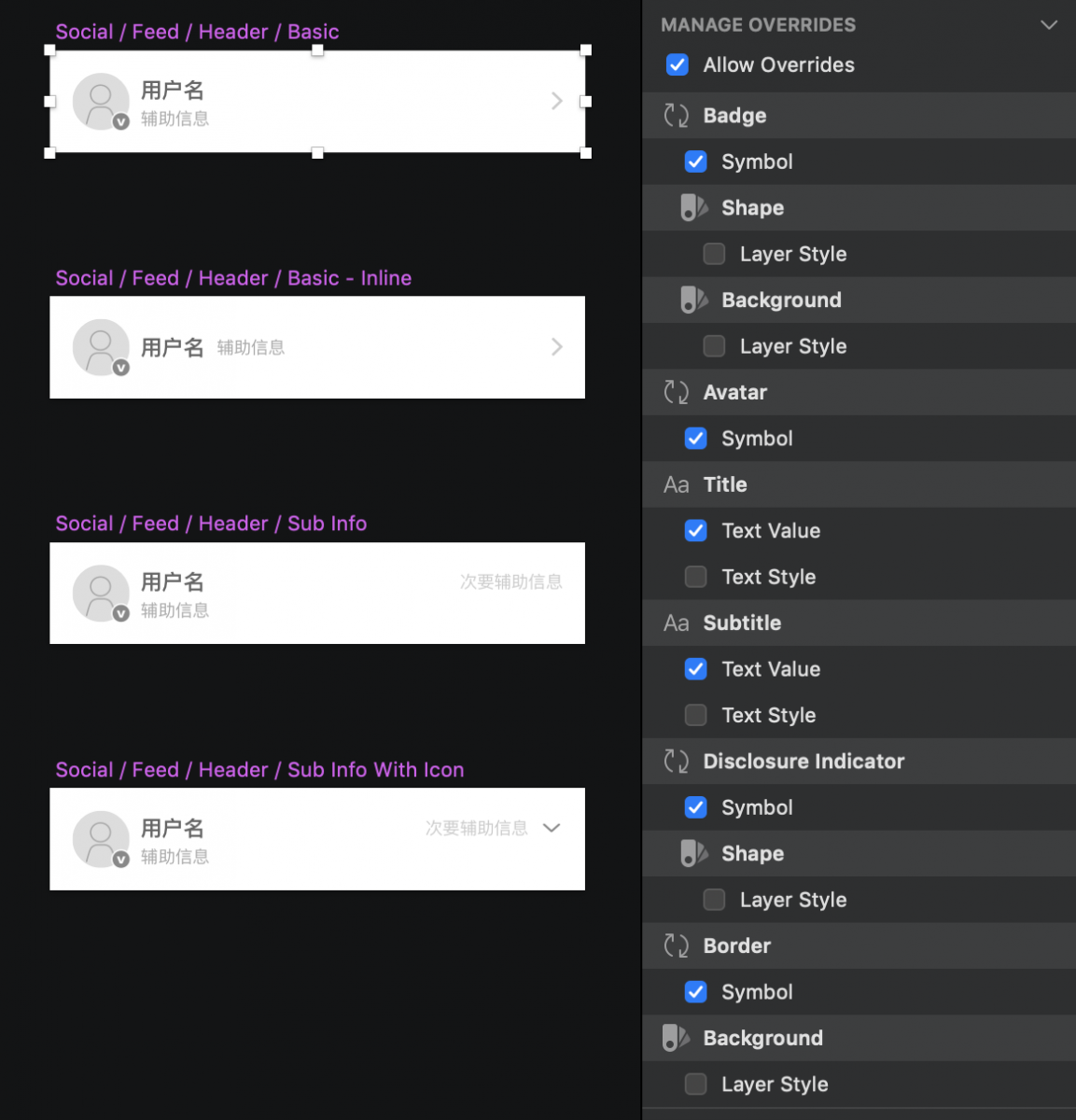
简而言之,从前每一个组件 Symbol 在实际调用时,都会将内部所有的文本、样式属性或内嵌 Symbol 暴露在右侧的“Overrides”面板当中用来进行定制化处理;对于稍复杂的 Symbol 而言,通常会有较多不会产生定制需求的选项同样被暴露出来,严重干扰有效信息的辨识度。如下图所示,Social 库当中的某个用户信息组件,可定制项多达 15 个:

而面向“覆写管理功能”进行优化之后,我们可以选择只将那些会产生定制需求的元素暴露出来,如下图所示,相同的组件,定制项减少到了 6 个,极大提升了易用性:

Social、iOS 12 和 Impart 三个组件库均已针对该功能进行更新,每一个组件都经过精心设置,确保你在使用当中轻松掌控定制操作。当然,如果你需要变更某些组件所暴露出来的定制项,也可以直接到“Symbols”页当中进行修改;只要选中该组件,右侧便会出现“Manage Overrides”控制项,勾选的元素会暴露在外部的“Overrides”面板当中:

完整的更新细则如下:
-
Social 库:
- 面向“覆写管理功能”全面进行优化。
- 新增一种样式定义,用于未读消息的徽标样式。
-
iOS 12 库:
- 面向“覆写管理功能”全面进行优化。
- 重构并统一所有图标的图层组成方式。
- 新增“Library Preview”封面。
-
Impart 库:
- 面向“覆写管理功能”全面进行优化。
- 新增“Library Preview”封面。
更新方式
老用户依然免费更新,直接使用购买时收到的下载链接与密码即可获取最新文件。
关于 WireframeKit
还没有使用过 WireframeKit 组件库的朋友们不妨来稍作了解:

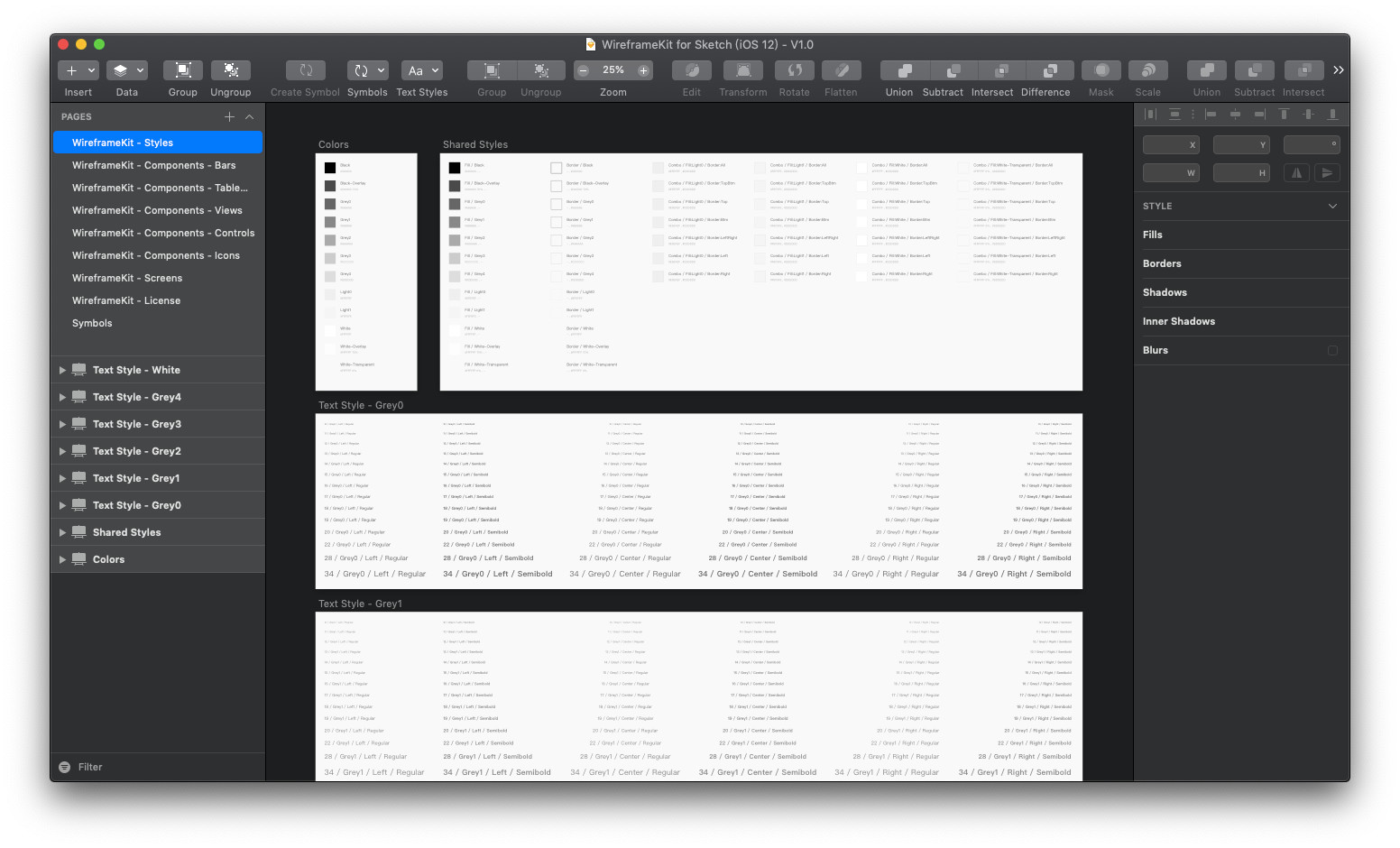
WireframeKit for Sketch,C7210自制自用的线框稿风格 Sketch 组件库,面向移动端产品交互设计工作而精心打造。
所有组件即拖即用,适于快速创建中/高保真线框原型。元件模板配置项丰富,具备良好的灵活性与扩展性,便于根据特定的需求进行改造复用,并能自适应各类常见的设备规格。
WireframeKit for Sketch - Social
聚焦于主流的社交类设计模式,共提供12种颜色定义,53种样式定义,504种文字风格定义,33类共计183个界面组件,112个常用图标,13个典型社交界面范例与组件替换指南。



“Social”基于 WireframeKit “iOS”打造,两者的颜色、样式及文字风格定义完全通用,组件命名各自独立,搭配使用可以满足更加丰富多样的设计需求。了解更多详情›
WireframeKit for Sketch - iOS
基于 iOS 原生风格打造,共提供12种颜色定义,52种样式定义,504种文字风格定义,22类共计114个典型元件模板,103个常用图标,针对两款设备规格共计16个完整界面范例。


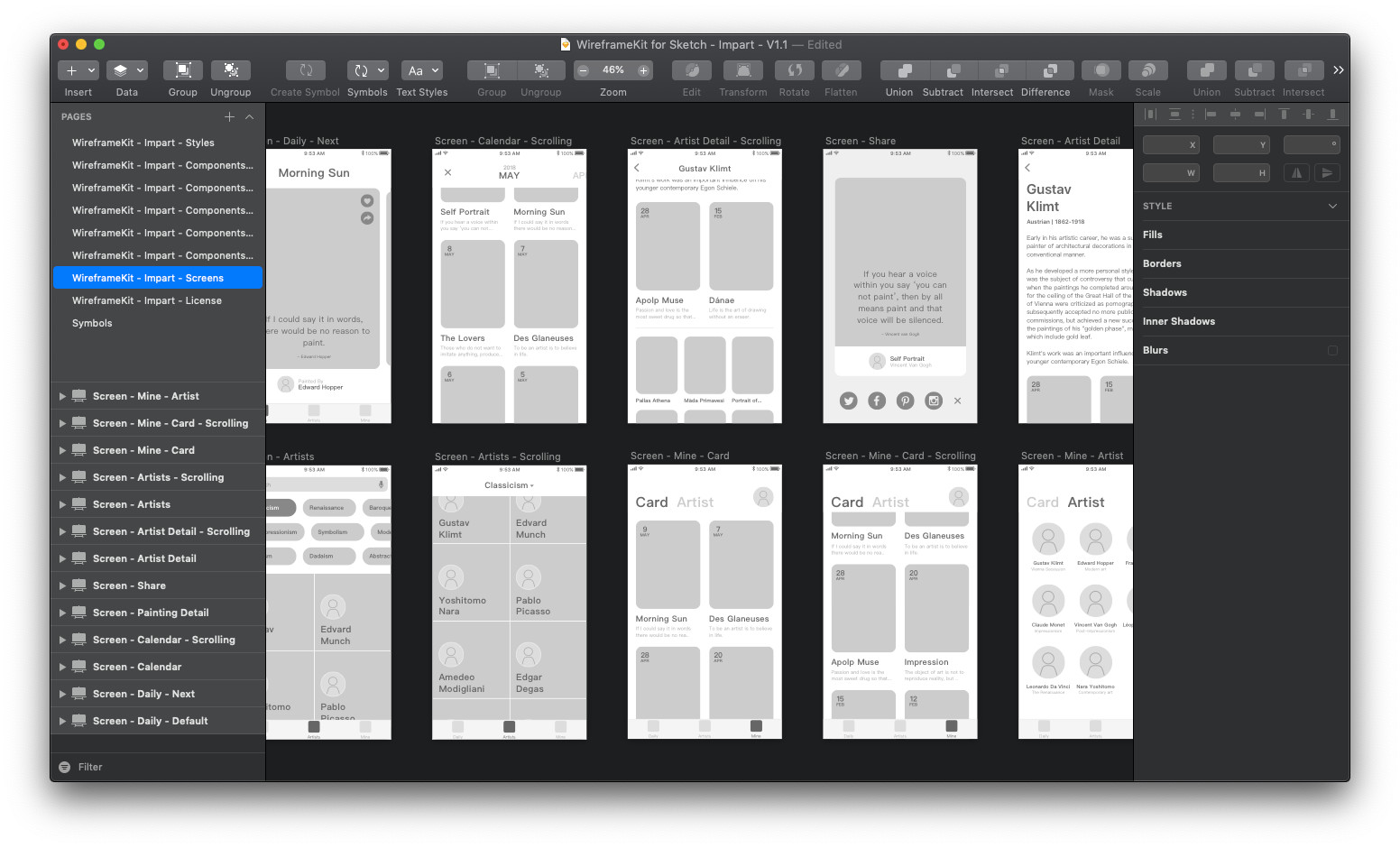
WireframeKit for Sketch - Impart
基于 WireframeKit for Sketch “iOS”打造,卡片风格,适用于内容/社交/电商等领域的产品线框原型制作。

价格与获取方式
-
Social:129元,附赠:
- C7210版《设计体系》全书译文(PDF)
- Sketch 常用中文数据源
- iOS 12:99元
- Impart:79元
- Social + iOS 12 超值套装:仅199元
- Impart + iOS 12 超值套装:仅159元
一如既往,所有库提供长期免费更新。
请通过以下小程序码访问微店获取。付费后,你将得到下载链接及密码。

大致这样;再次感谢各位新老朋友的支持。一如既往,希望 WireframeKit 能为你的线框原型设计工作带来质量与效能的强劲助推~
