站在VR世界的大门前 - Unity与Cardboard app基础实践(2)
John Coltrane的“Say It”,轻声开始整张《Ballads》专辑。空中似乎正有大片的云飘过,阳光忽的弱了下来,刚刚还是彻头彻尾的刺眼的白亮,现在已是灰蒙蒙的一片。片刻喘息之后,阳光的棱角重新变得分明起来。
给自己制定了额度,七月的已经用掉,再等上两天进入八月,额度恢复之后便可以收新的唱片了,首先会买来这张《Ballads》,以及《John Coltrane and Johnny Hartman》等若干。我猜八月的额度很快便会用光,在接下来的时间里只有眼巴巴的等待着九月的到来。
如此依序行事,并非古怪的癖好,我的功课便是这样做的 - 将之前听下来感到喜爱的爵士乐手一一列出(譬如John Coltrane、Lester Young、Charlie Parker、Count Basie、Duke Ellington、Louis Armstrong、Miles Davis和Chet Baker等等),对应着每位乐手,在淘宝上搜索出所有可以买到的唱片,去重,记录下来,然后逐一在线试听、分级,排名最为优先且价格可以接受的便放入购买清单;此外若遇到几乎是“全网仅此一套”的稀有品,也会无论怎样都要将优先级提到最高。这件事做起来相当不轻松,所需的耐心和耐力超出自己预想。目前仅前三位乐手就已经整理出二百多张,而从中挑选出十余张就足够排满接下来一两个月的购买计划了 - 不敢也无力过于奢侈和大张旗鼓的做这件事,若得以滋润便细水长流也好。
说起来很是奇怪,在这样的周末午后,公司里却像是有几百万个人在加班。坐在茶水间敲着这些字的时间里,只是接连不断的有人过来泡饮料、铲冰、泡饮料、铲冰,简直心烦意乱。免费冷气与一大箱子冰块 - 不禁开始寻思人们或许真的愿意为了这些而在炎热的周末跑来公司;为什么不呢,毕竟不坏,或是如我一般无法在周末面对空寂的“家”而宁愿四处栖身也未可知。
或是去顶楼健身房跑步。上周日如约完成了第一次试跑。五公里下来,出乎预料的是并未感到明显的疲惫,看来多年未曾锻炼过的老身子骨还没那么差劲;不出预料的是双膝果然还是开始抱怨起来,这也是自己最担心的。膝关节一直脆,时不时便会出些问题,如今无论练鼓还是跑步带来的负荷都不小,只有渐进式的尝试,保持小心。
接下来说正事吧。突然觉得这两期的名字起的有些问题,给人的感觉或许像是上下篇的样子。其实是两篇不同的文章,只是主题相似 - 通过Unity构建一些简单的3D环境,然后打包到app当中供Cardboard使用。本文相比于上期来说增加了一些更具体的东西,包括从Unity商店下载环境资源、在项目中使用Google VR Unity SDK提供的组件及第三方脚本等等,实战性略强些。不过还是那句话,读过之后不去实际操作也不成问题,作为设计师,在目前单纯去解到一些“流程”方面的常识也是收获。
此外和上期类似,这次的编译程度也比较大,因为原文成文的时间较早,之后无论是Unity相关界面还是Google提供的SDK使用方式都有变化,包括第三方脚本代码亦需要进行手动变更;几乎所有的配图都替换成了我自己实际操作时的截图。下面进入译文。
时至今日,多少已经对VR世界有些神往了吧?作为设计师,是否已经有了上手的兴趣?大家都差不多的样子。最近,有几篇不错的文章给到我(英文原文作者)一些启示,包括:
- From product design to virtual reality(Medium,墙外,作者Jean-Marc Denis,Beforweb译文版:从二维界面到虚拟现实)
- A month designing in VR(Medium,墙外,作者Julius Tarng)
- Designing for virtual reality(ustwo出品)
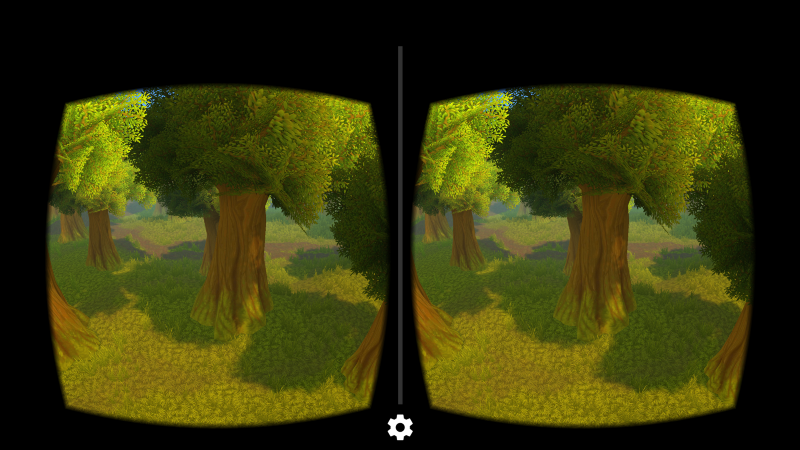
经过简单的研究与学习,我发现即便不曾有过3D设计或脚本编写等方面的背景经验,你仍然有可能创建出最基础最简单的VR世界,并以app的形式部署到手机当中,然后通过Cardboard进行体验。对产出形式没什么概念?我做的这款PolyLand VR就是实际范例;而具体的实践方法就是我将要在本文当中与各位分享的。
所需要的工具
- Cardboard:我个人使用Google Cardboard;其他Cardboard类设备也可。
- Unity:下载并安装最新的免费个人版本即可。
- Android SDK:下载并安装最新的Android开发工具包(本文以Android平台作为演示;相似的方法同样可以用于iOS,详见“Unity与Cardboard app基础实践-1”一文)。
- Google VR Unity SDK:在GitHub下载;其中包含了SDK以及Google官方提供范例项目。
- 用于Google VR Unity SDK的自动行走脚本:在GitHub下载;作者Jupp Otto。
我们将要一起学习制作的是一个非常简单的VR环境;在实际运行时,你可以通过头显上的按钮来打开或关闭自动行走功能。
第1步:构建3D环境
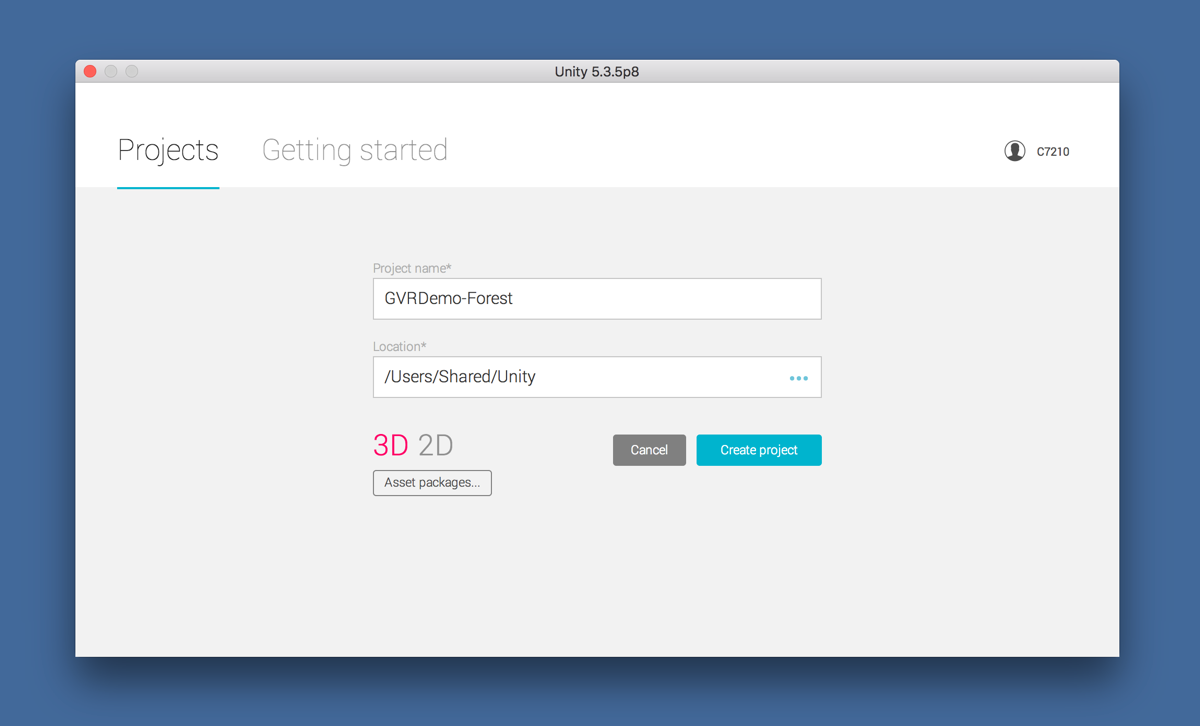
打开Unity,新建3D项目:

我将会使用Forest Environment这套免费的模型来搭建环境,你也可以在Unity资源商店随便逛逛,选择自己更加喜欢的环境模型拿回来用。在资源页面中点击Open in Unity按钮,Unity会自动将其加载到Asset Store面板当中。点击面板上的Download按钮(需要注册并登录Unity帐户;Unity不允许用户直接通过网页下载资源):

注意:如无法下载,请尝试VPN。
下载完成之后,在Import Unity Package对话框中,确保所有资源都有被勾选,然后点击Import按钮:

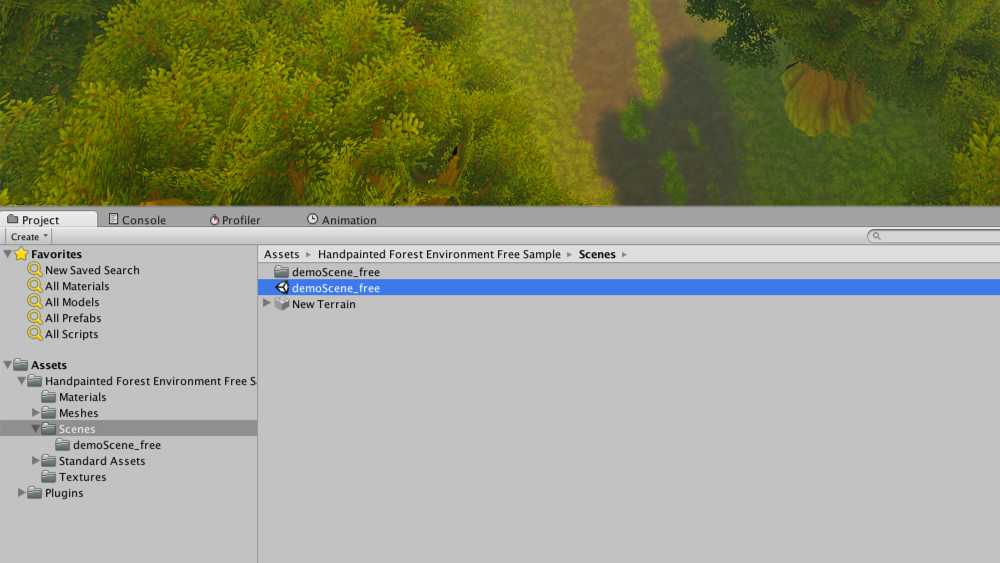
在Project面板当中,按照下图所示的路径找到demoScene_free.unity文件,双击,然后我们下载到的环境模型便会被加载到Scene面板中:

点击顶部的Play按钮,在Game模式中查看一下目前的实际效果:

第2步:安装Google VR Unity SDK
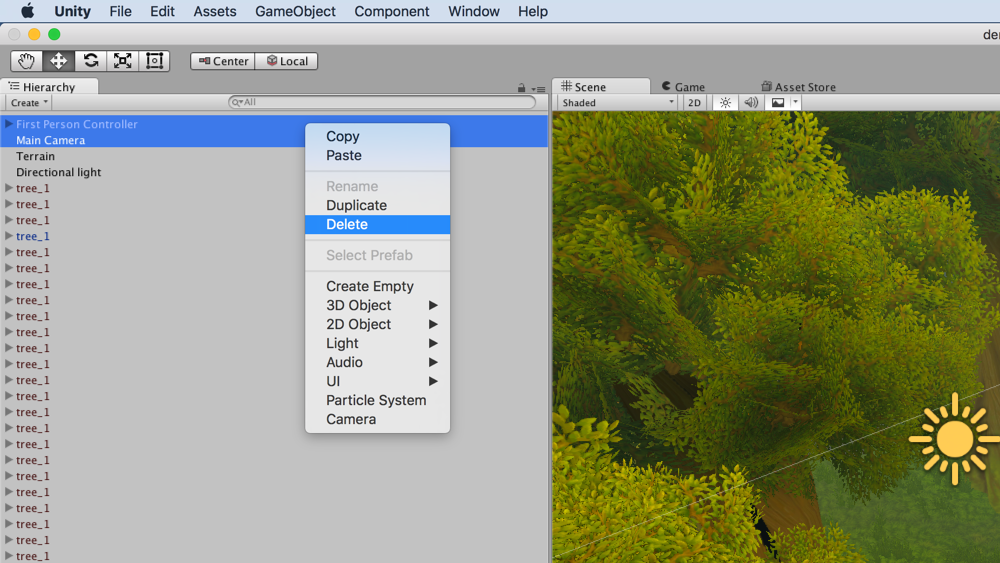
在左侧的Hierarchy面板中,删除First Person Controller和Main Camera:

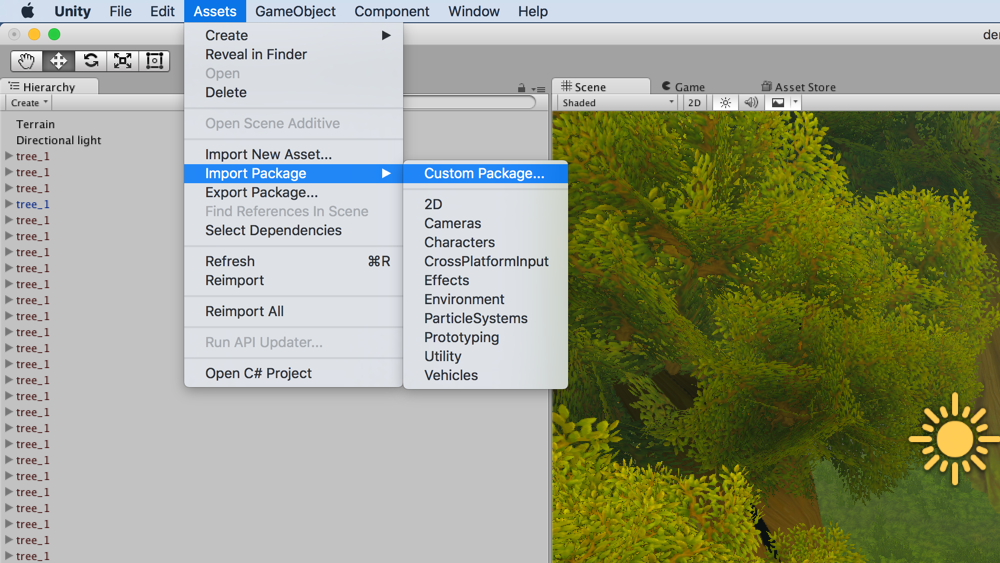
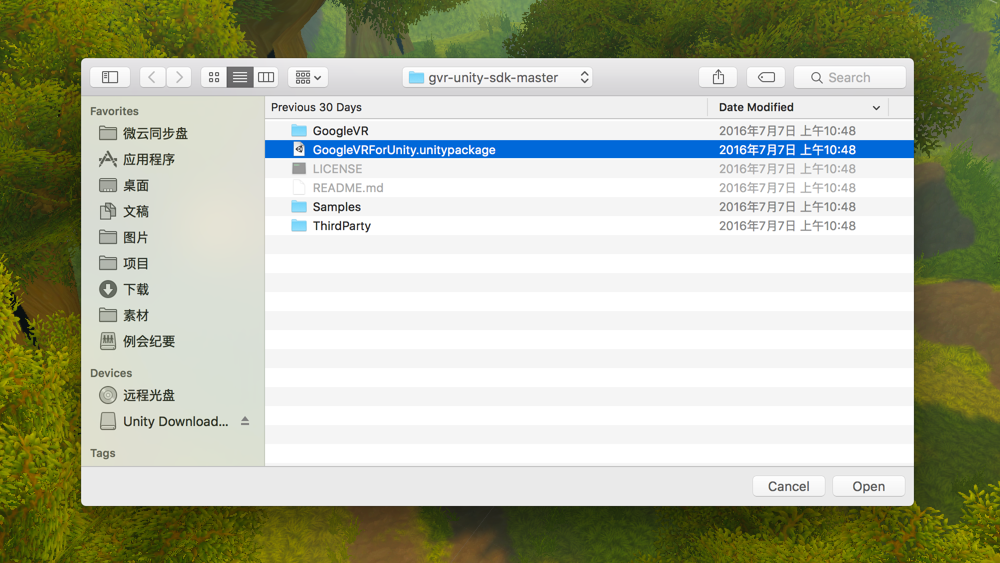
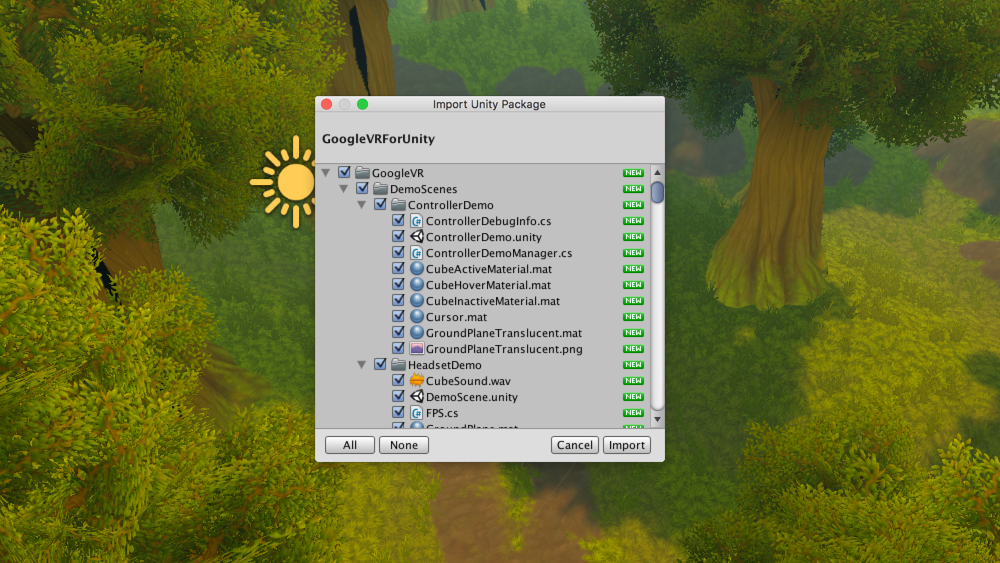
将之前下载的Google VR Unity SDK解压,得到“gvr-unity-sdk-master”文件夹。回到Unity,点击菜单栏中的Assets > Import Package > Custom Package,选择刚刚解压缩的文件夹中的GoogleVRForUnity.unitypackage,点击Open按钮。在接下来弹出的Import Unity Package对话框中,确保所有资源都有被勾选,然后点击Import按钮:



导入完成后,在Project面板的资源列表中找到Assets > GoogleVR > Legacy > Prefabs文件夹,将其中的GvrMain拖放到Scene面板中:


点击Play按钮,界面会自动切换到Game面板。按住alt或control键,同时移动鼠标,测试一下主视角的移动方式。如果测试时发现之前拖放进来的GvrMain在位置上不太合适(主视角漂浮在空中或是位于地面以下),你可以结束Play模式,回到Scene面板当中对其进行调整 - 在右侧检查器中调整“Position”的值,或是直接通过鼠标移动GvrMain对象均可。

第3步:添加自动行走功能
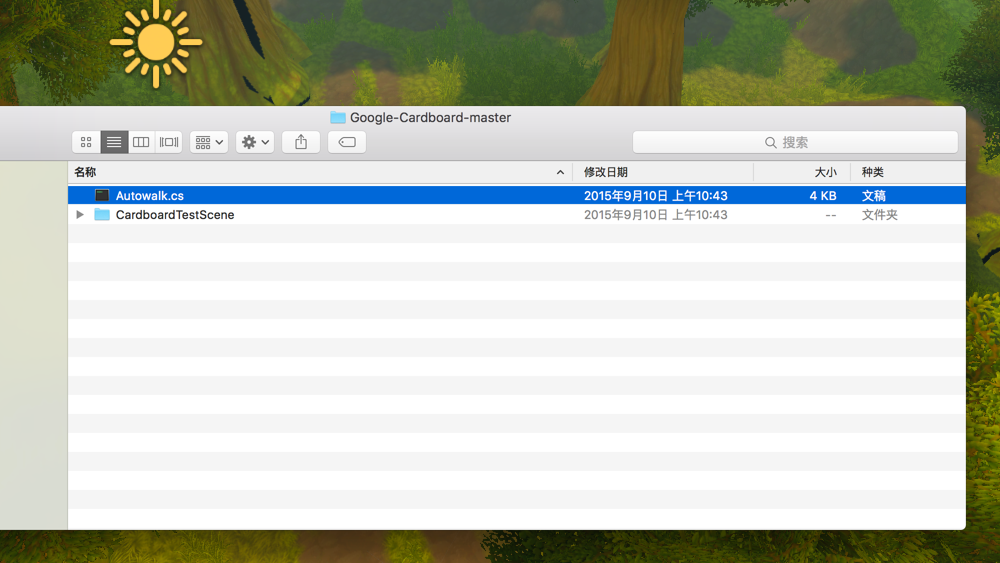
将之前下载的自动行走脚本文件包解压,将其中的Autowalk.cs文件夹拖放到Project面板的Assets根目录下:


双击Autowalk文件,使其在MonoDevelop编辑器当中被打开。Command+F,搜索“CardboardHead”,并替换为“GvrHead”;搜索“Cardboard.SDK”,全部替换为“GvrViewer.Instance”,然后保存文件并关闭MonoDevelop。


回到Unity,点选主界面左侧Hierarchy面板中的“GvrMain”,然后在主界面右侧的检查器中点击Add Component按钮,在搜索框中输入“autowalk”,点选该文件:

检查器当中会出现新的“Autowalk”选项区。勾选“Walk When Triggered”,将“Speed”设置成“1”(或是你觉得更加合适的数值):

点击Play按钮,进入Game模式,你会发现在点击鼠标之后主视角会自动向前行进,再次点击则会停下。
第4步:打包app
注意:以下步骤仅针对安卓平台,因此译者并未执行到实际部署环节。iOS方面的流程大同小异,详见上周的“Unity与Cardboard app基础实践(1)”一文。
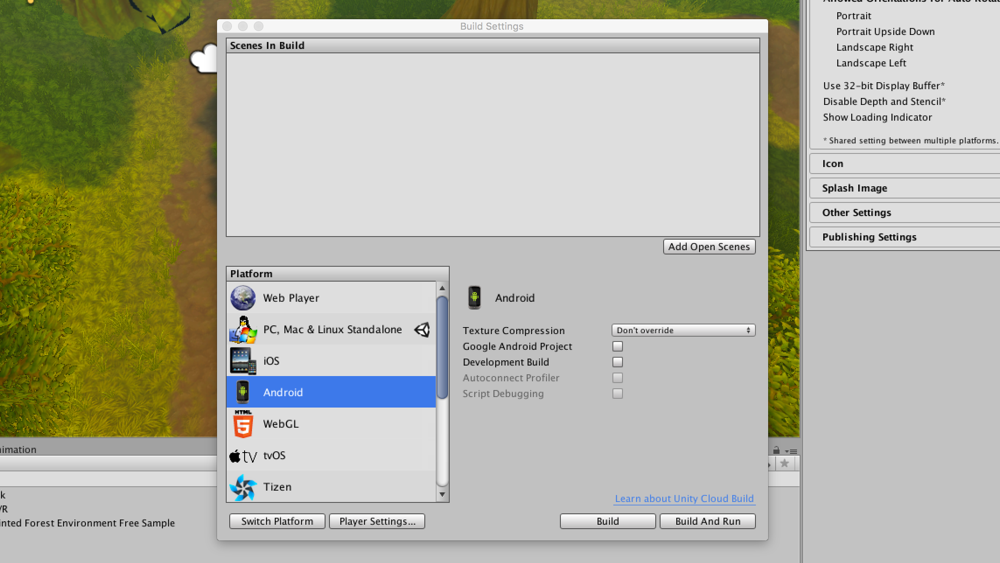
点击菜单栏中的File > Build Settings,在弹出的Build Settings窗口中,选择Platforms列表里的“Android”,然后点击列表下方的Player Settings按钮:

Unity主界面右侧的检查器当中会出现PlayerSettings面板。在顶部的Company Name字段里输入公司或组织机构名称。接下来,在“Settings for Android”部分当中,点击“Resolution and Presentation”使其展开,将“Default Orientation”设置为“Auto Rotation”,然后取消勾选“Allowed Orientations for Auto Rotation”下的前三个选项,只保留最后一个“Landscape Left”为选中态:

仍然在“Settings for Android”当中,点击“Other Settings”使其展开,并找到Bundle Identifier字段,在这里为你的app输入一个合法的安装包名称,譬如“com.mycompany.cardboarddemo”,只要遵循“com.<公司或组织名称>.<app名称>”的形式即可:

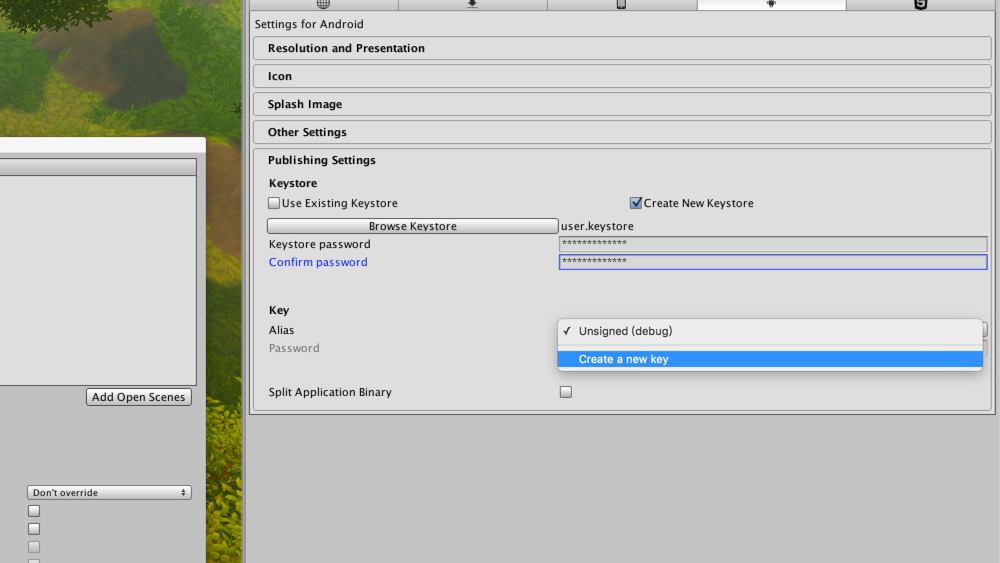
仍然在“Settings for Android”当中,点击“Publishing Settings”使其展开。如果你没有keystore,那么在这里需要勾选“Create New Keystore”,然后输入密码,并点击“Browse Keystore”。在对话窗口中输入keystore的名称,点击Save按钮。此时在“Browse Keystore”按钮旁边会出现keystore所处的路径(更多信息请参考Android Studio官方文档当中的“Sign Your App”部分)。在下方的“Key”选项区里,点击Alias下拉列表,选择“Create a new key”,在对话窗口中输入相关信息,点击Create Key按钮:

如果觉得需要,还可以在“Icon”及“Splash Image”当中添加相应的素材作为app icon和闪屏图片。最后在Build Settings窗口中点击Build按钮。Building期间,你可能需要选择Android SDK的根目录。解压之前下载好的Android SDK压缩包,选择这个文件夹即可。此外你可能还会被要求升级SDK,点击确认即可。Build完成后,你便可以在Android手机上安装app了,然后放到Cardboard里尽情体验吧。

有时你可能会发现视角不会随着头部的转动而相应的运动,这时重启app即可;具体原因或许和SDK及Android系统的版本有关。
彩蛋
本周的鼓课练习曲,Nirvana的“Lithium”,不听听?我俨然已经不那么想练习任何不是Dave Grohl打的曲子了。
本周猫部长乖楚的样子(什么时候开始正式叫做“部长”了?):
而部长的抱枕玩具,很难不让人寻思:像模像样的做了一个商品标签,理应书写一些正经的产品信息,结果仍然只是个傻猫脑袋印在上面。不觉得好笑?
上周日,初次试跑的成绩;卡路里什么鬼并不是很在意,我不是为了任何燃烧能量或是锻炼身体的目标而跑。
所谓的卡路里都会随着汗水而蒸发掉吗还是什么?“Fighters”的帽子平时有些舍不得戴,虽说老师觉得这顶很不错;想留到和十多年前的老家伙们重聚排练时(如果会发生)反戴,just like the old days.
村上接力则进行到第十三本,《边境,近境》。一本一本下去,希望永远有得读。没有了便重新来过。
“持之以恒,不乱节奏...这对长期作业实在至为重要。一旦节奏得以设定,其余的问题便可以迎刃而解。然而要让惯性的轮子以一定的速度准确无误地旋转起来,对待持之以恒,何等小心翼翼也不为过。”
本周便是这样,下次见,各位。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。





