那些小处见大的设计细节(1)
这是个新坑;其实是蛮早就想做的一个系列了。现在,我的时间可能比以前稍稍多些了,就做了。这些内容来自Tumblr的一个博客,Little Big Detail。那边的用户提交了很多Web和App产品中设计用心的小细节,可以说,包括一些精妙的微交互模式,一些小小的情感化元素,这样,我很喜欢。于是就挑出一些自己觉得有点意思的,汇总成期,放到这边;每次10至20枚不等。
今天是第一发,涉及Apple、Google、MailChimp、Medium、Pinterest等品牌和产品。请看吧。
1.Google验证(Google Authenticator) - 用户点击验证码后系统会自动对其进行复制(便于后续的粘贴操作)。

2.Gumroad - 聚焦到CVC安全码字段时,右上方的信用卡图标会自动翻转并提示安全码的位置。

3.Google Docs - 准备为某段文字添加连接时,系统会基于选中的文字自动提供URL建议。

4.New Republic - 顶部固定的标题栏当中有一条细红线(进度条),可以随着滚屏而自动伸展或收缩,用来提示当前阅读的部分在全文当中的位置。

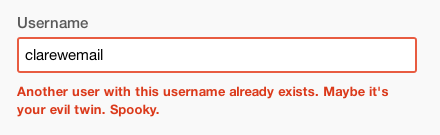
5.MailChimp - 注册时,如果你填写的用户名已经被占用了,系统会问你是否有个邪恶双胞胎。

6.Chrome - 无法找到页面时,会提供一个与你输入的URL非常相似的正确网址建议。

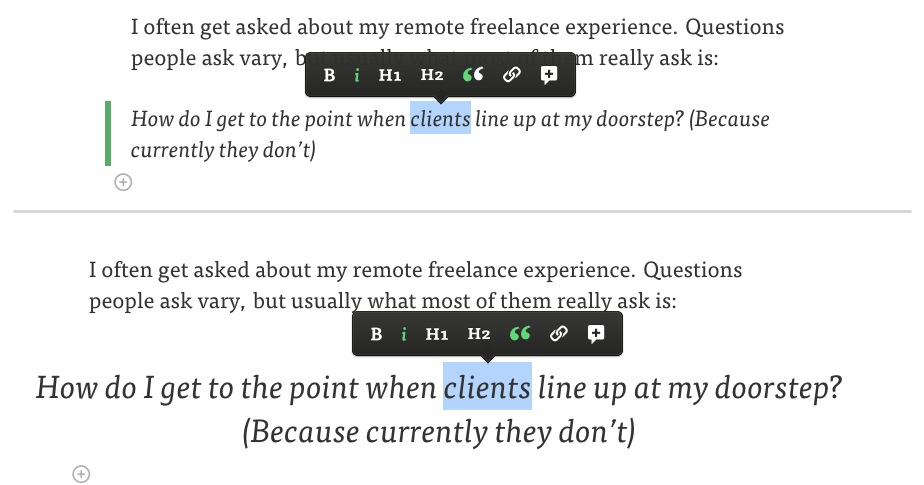
7.Medium - 在小引用中,选择一段文字后,出现的上下文工具当中,双引号图标只有一半是高亮的;而对大引用来说,这里的高亮状态是完整的。

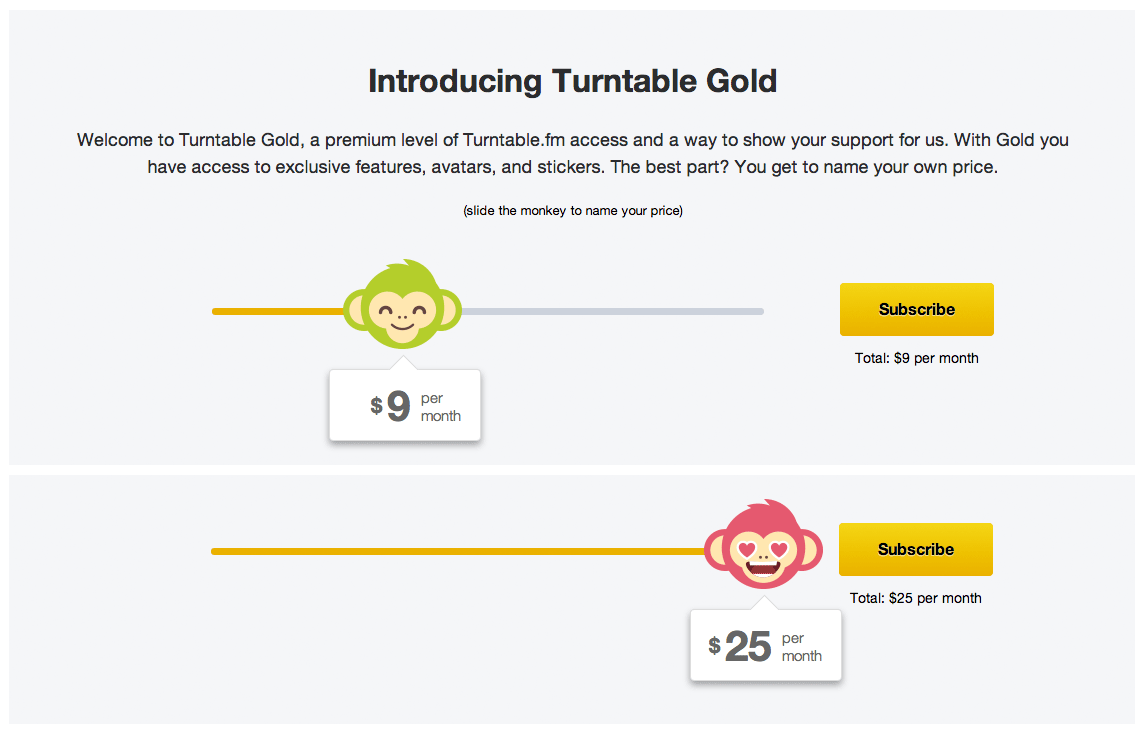
8.Turtable.fm - 订阅方案的选择,使用了滑块模式;小猴的表情会随着你愿意支付的金额而动态的产生变化。

9.Google图片搜索 - 在加载完整图片的过程中,缩略图下方会展示一个进度条。

10.Hipmunk - 如果用户输入了过去的时间,会报错“我们尚未提供时空回朔的旅行服务”。

11.Chec - 直接使用更有意义、更有上下文关联感的语句来呈现选项(交互选项拥有高亮背景)。

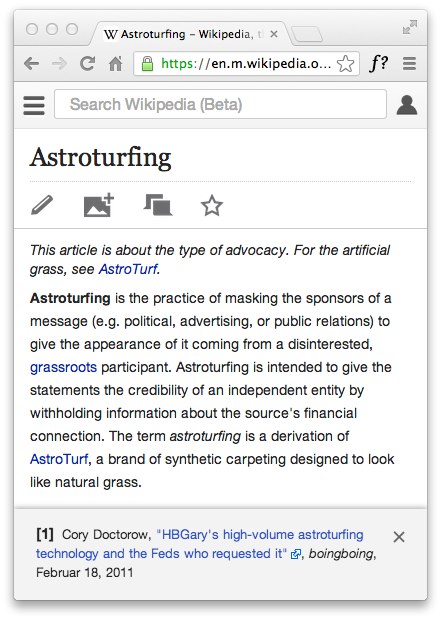
12.Wikipedia - 在文章中点击引用内容时,页面底部会展示内容来源的相关信息。

13.Google Maps - 会显示当前地图当中区域的即时天气信息。

14.Any.do Cal - 会显示两个事件之间的间隔时间。

15.Pinterest - 忘记登录密码时,收到的密码重置邮件来自ohno@pinterest.com。

16.Forbes - 热门文章列表中,每个条目都有白色的背景条,以展示这些文章的受欢迎程度(点击量)。

17.Close.io - 当你从其他地方直接复制了“John Smith” <john@example.com>这种形式的邮箱信息,并粘贴到Close.io的邮箱地址输入框中,信息会被自动分割,其中的姓名会被自动填写到Name输入框,邮箱则留在邮箱地址输入框。

18.Podio - 创建新组织时,系统会根据你填写的组织名称自动推荐相关的logo供选择。

19.Litmus - 当你准备取消服务时,页面中的垃圾桶里会出现你曾经使用Litmus发起过的调研邮件实际截图。

20.OS X Finder - 在通过“Alt+拖拽”复制一个包含年份数字的文件夹时,新文件夹当中的年份会自动加1。

译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。
