Apple Watch界面设计规范(13) - UI元素 - 列表(Tables)
原文来自苹果官方于2014年11月发布的预备版本Apple Watch界面设计规范。相关信息及目录详见Apple Watch界面设计规范(预发布版本) - 目录。本文由C7210自发翻译,并首发于Beforweb.com。如需转载,请注明译者及出处信息。
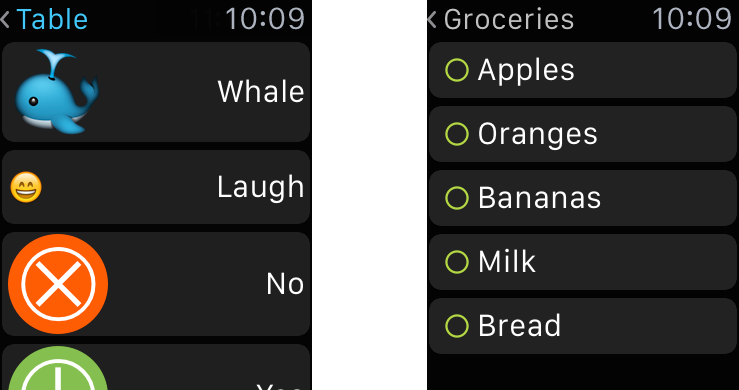
列表会以单列的形式分行呈现数据。要使用列表来呈现那些会动态变化的数据内容。
列表对象具有以下特性:
- 支持多行内容展示
- 可滚动
- 可以设置背景色或背景图片

你需要在设计阶段规划好列表行中的内容布局。所有的布局类型都需要提前设计好。实际运行时,你可以通过程序选择使用哪种类型的列表行。
列表行的使用方式要具有持续性。你可能会创建多种列表行模式来展示不同类型的数据。在使用过程中,对列表行类型的选择要遵守持续性原则。
不要将不同类型的列表行混杂在一起显示。显示内容时,要保持列表形式的一致性。不同的列表section当中可以使用各自的列表行类型。保持列表行形式的统一,可以使内容的显示规格保持一致,更易浏览。
对每次显示的列表行数进行控制。超过20行的列表会使浏览操作变得困难。可以只取相关性最强的一部分内容默认显示,同时为用户提供加载更多列表行的选项。
不要在分组(Groups)当中嵌套列表。列表对象会根据数据行数的不同而动态伸缩,所以会忽略掉分组容器当中所设置的高度限定。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。
本站原创编译文章。如需转载,请注明:本文来自Be For Web