那些小处见大的设计细节(9)
大路挂了,泄特。其实我把三公里都开下来了;考官说,靠边停车;我心里就开花了,就靠边停车了,就忘打转向灯了。考官说,你想害死我还是害死你自己?我心说至于的吗?
是啊,至于的吗。然则明明周五下午了又来插播小处见大了,大约是之前太多日子一直全身心的浸泡在灰暗的天气和大路当中,眼看太阳出来了,一两周内也不用去大路了,便想多做点东西让自己发泄和调整一下。多健康的发泄方式啊,恩?
话说小处见大这个系列今次做掉之后就暂时告一段落先,当然以后还会积累着做着。昨晚和老朋友喝茶抽烟聊设计差点把我抽死,但是一通侃下来,心里越发想在Beforweb这边多做些价值观方面的东西了;我不知道,扪心自问我也不想让这里成为一个只会打嘴炮而没有很实战化内容的地方;我不知道,我,我们感到,如今整个环境当中,最不缺少的其实仍是价值观方面的问题。当然我这里所用的“价值观”一词涉及的范围有些广了,设计工作细节层面、用户体验策略层面、产品和公司层面...你知道,现实当中太多事情,所谓对错只是角度问题,所谓成败也只是折中与权衡的度的问题...what the fuck am i talkin' about...
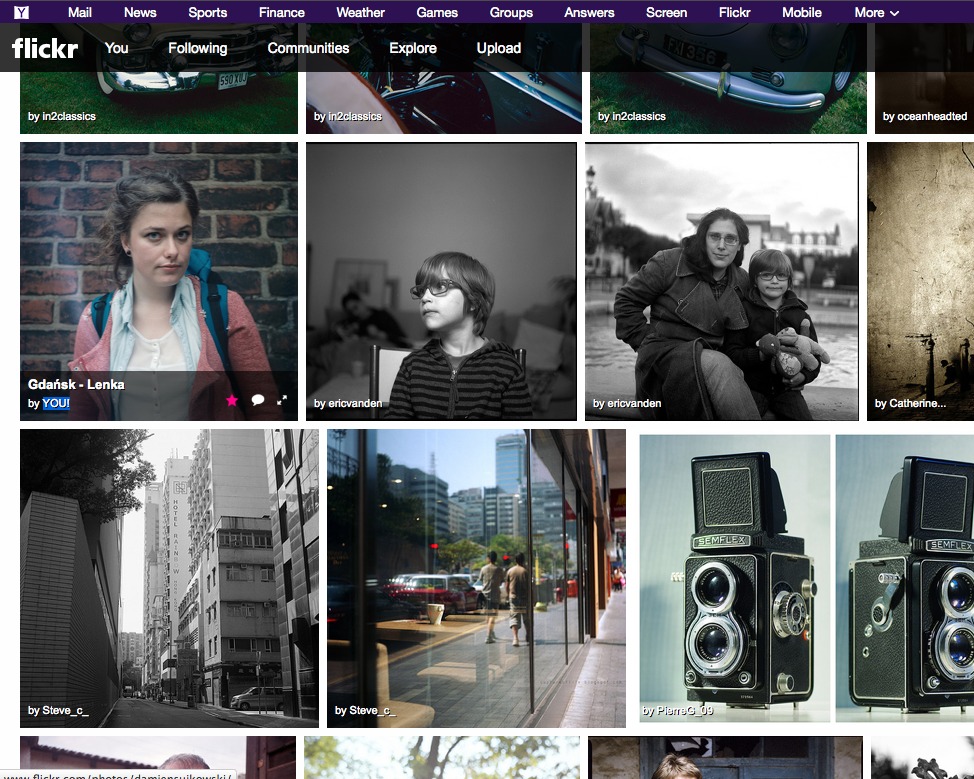
1.Flickr - 浏览某tag下的所有照片时,如果其中有哪张是你拍的,照片底部的用户名信息会变为“你拍的!”。

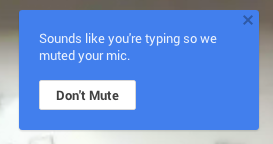
2.Google Hangouts - 群聊时,如果Google Hangouts检测到键盘敲字的声音(代表用户当前正在通过文字交流),便会自动将麦克风静音掉。

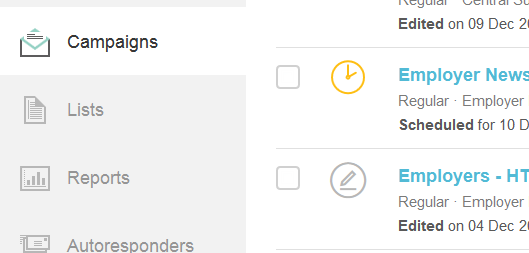
3.MailChimp - 为某活动事项设置了时间之后,该事项当中的时间图标(钟表)会根据你所设置的具体时间而变化(例如下图所示的是两点)。

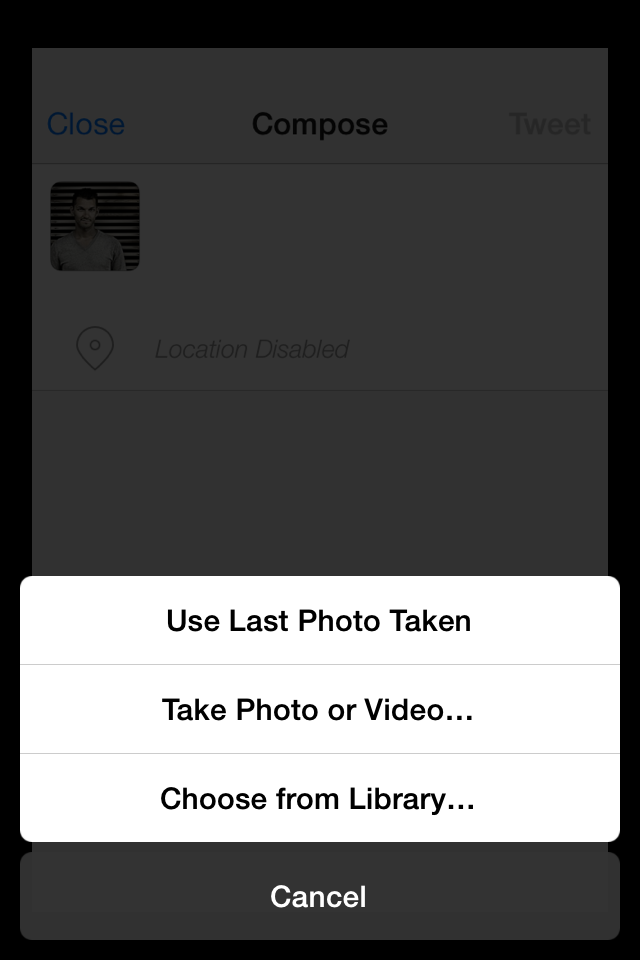
4.Tweetbot 3 - 添加照片时,菜单中会提供“使用刚刚拍摄的最后一张照片”选项。

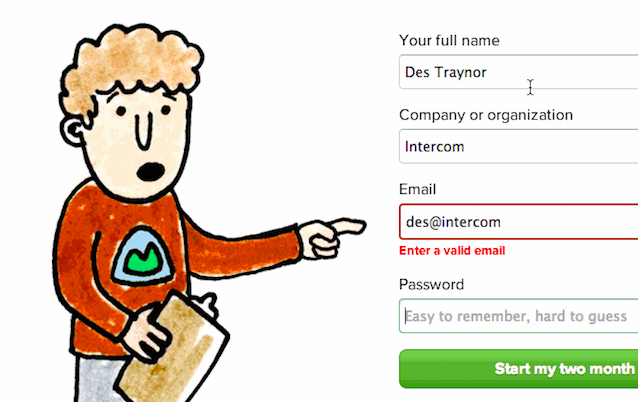
5.Basecamp - 注册页面里的漫画形象,手指会指向当前聚焦的字段;如果填写的信息有误,其表情还会发生变化。

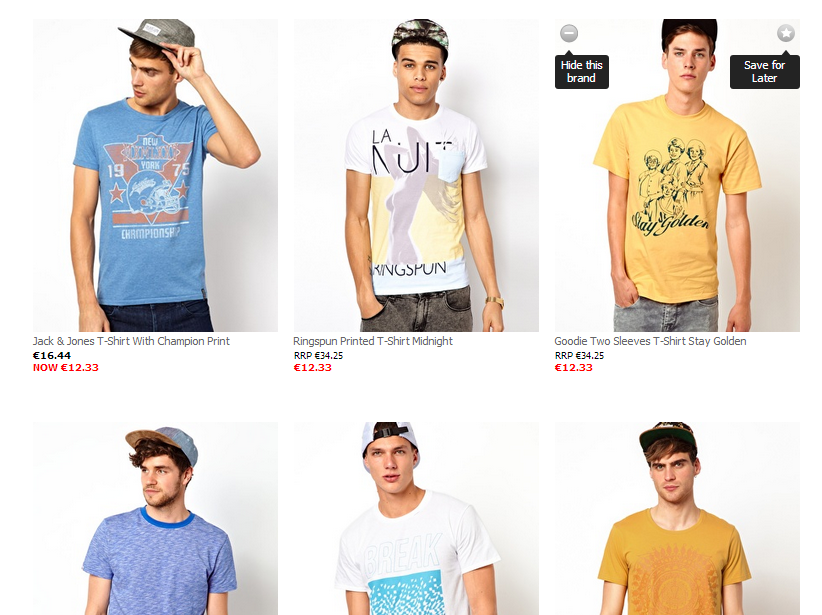
6.Asos - 允许用户隐藏来自某个品牌的所有商品。

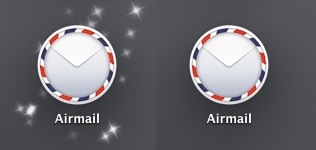
7.OS X Mavericks - 新安装尚未使用的应用图标周围会闪耀着光芒。

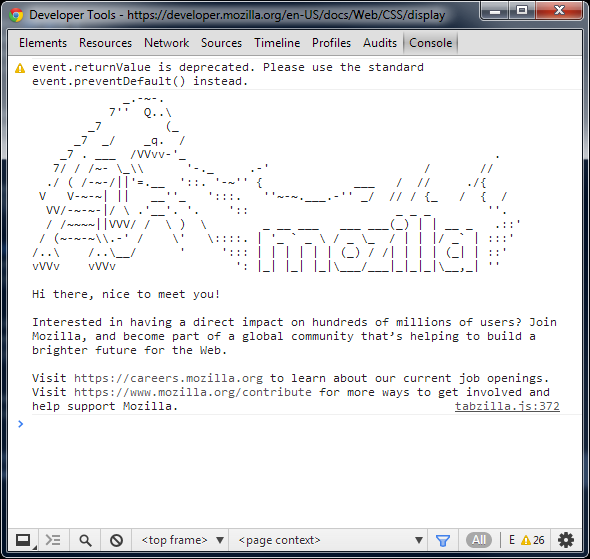
8.Mozzila开发者网络 - 在该页面中打开浏览器的开发者工具(检查元素 - 控制台),可以看到他们的招聘信息,以及怪兽。

9.Google - 搜索医疗方面的关键词时(如图中所示的“哮喘”),Google会建议你向医师进行相关咨询。

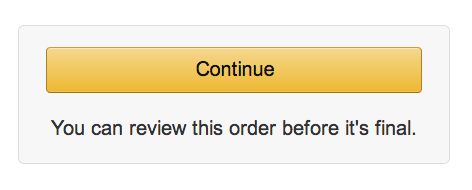
10.亚马逊 - 在结账环节中,“继续”按钮下面会有文字提示用户“在最后一步之前你仍可查看该订单的详情”。

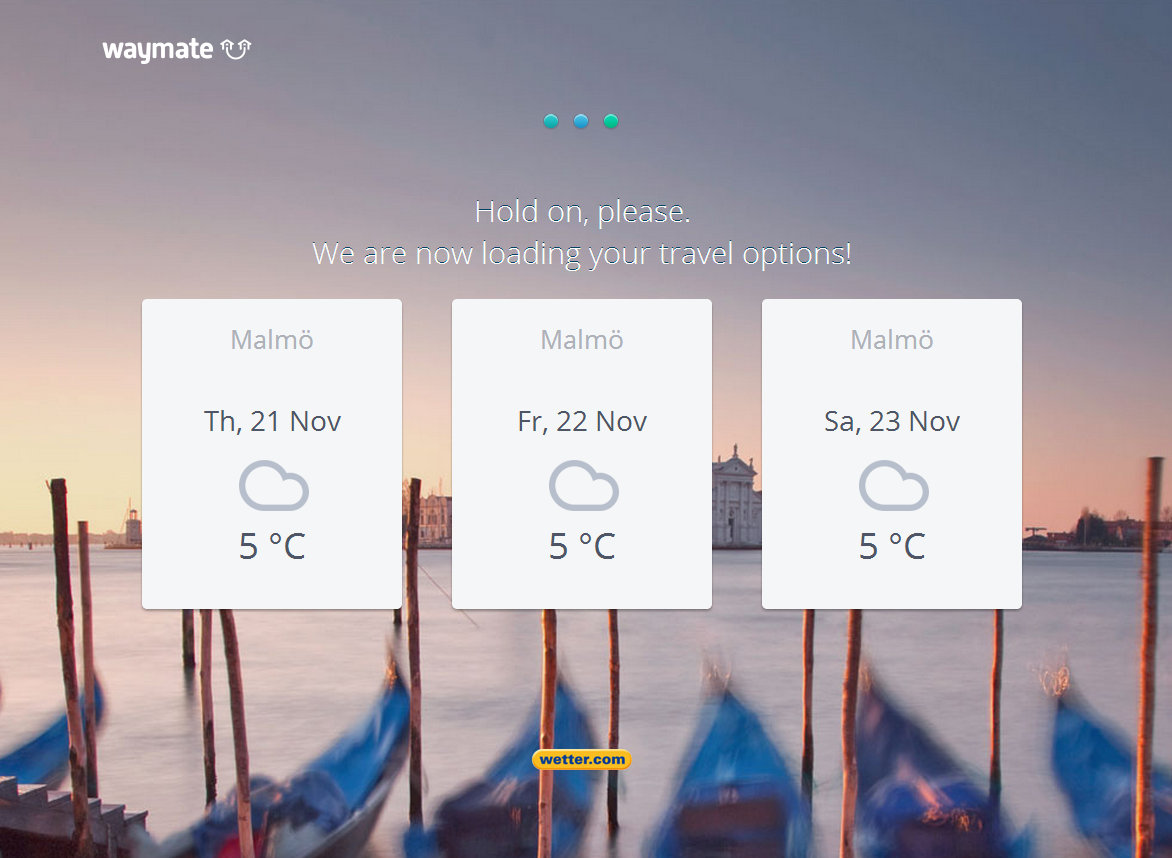
11.Waymate - 搜索行程信息时,页面在加载等待的过程中会展示行程目的地当日及之后两天的天气情况。

12.Paypal(iOS) - 多任务切换状态下,缩略图被模糊处理,防止隐私信息在切换任务的过程中被看到。

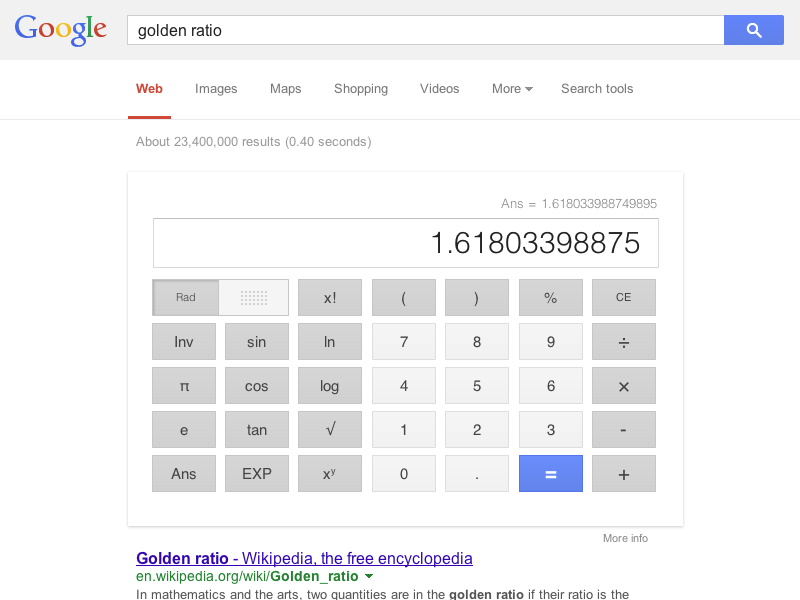
13.Google - 搜索“黄金分割率”时,Google会在页面中提供一个计算器,其输入框中自动填入黄金分割率的数字,便于用户直接根据自己的实际需求进行计算,无需将数字记录下来然后再使用其他工具完成计算。

14.IMDb - 500出错页面中的文案均来自知名电影中的对白。

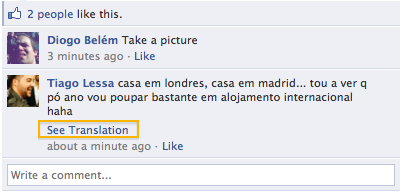
15.Facebook - 如果某条评论使用的语言不是用户设置的默认语言,Facebook会在评论内容的下方输出一个“查看翻译”功能。

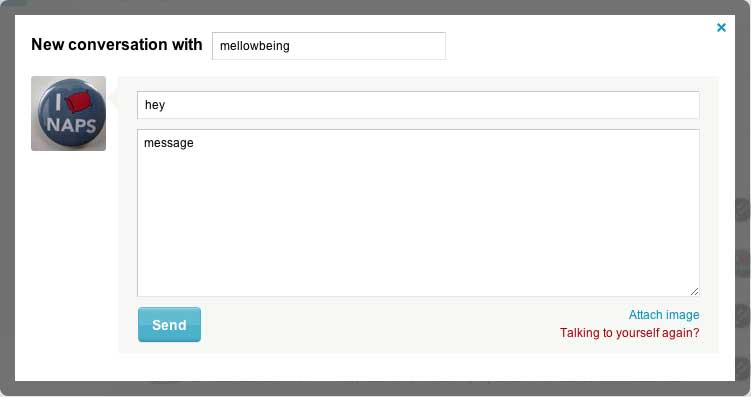
16.Etsy - 如果你试图给自己发消息,出错提示会显示“您又自言自语了?”。

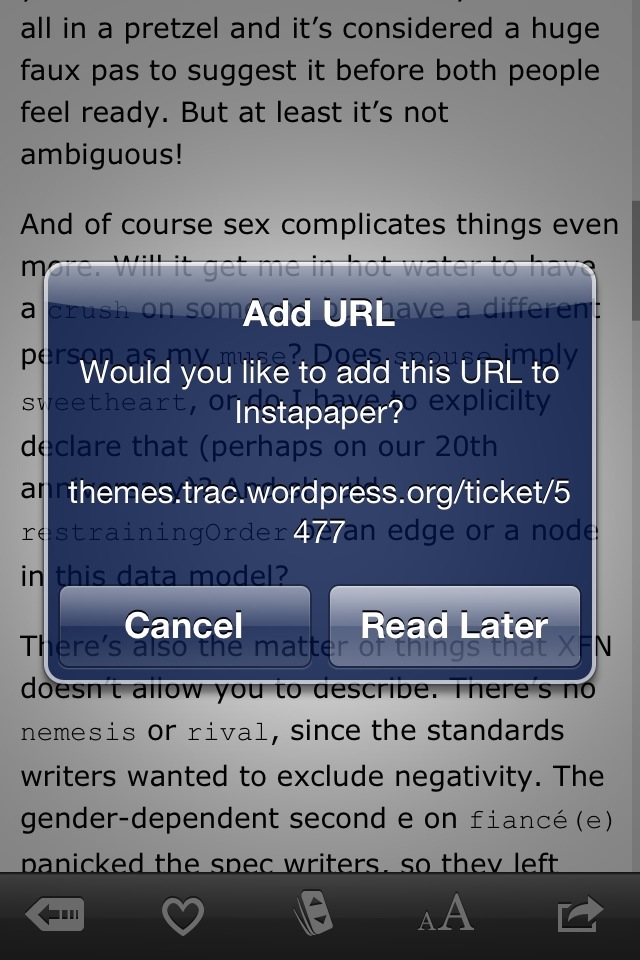
17.Instapaper - 在其他应用中复制了一个URL链接之后,打开Instapaper应用,它会立刻提醒你是否要将之前复制的URL添加到稍后阅读当中。

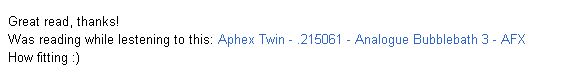
18.Google+ - 从Youtube复制过来一段URL并贴到评论当中进行发布,系统会自动将URL转换为相应的视频名称。

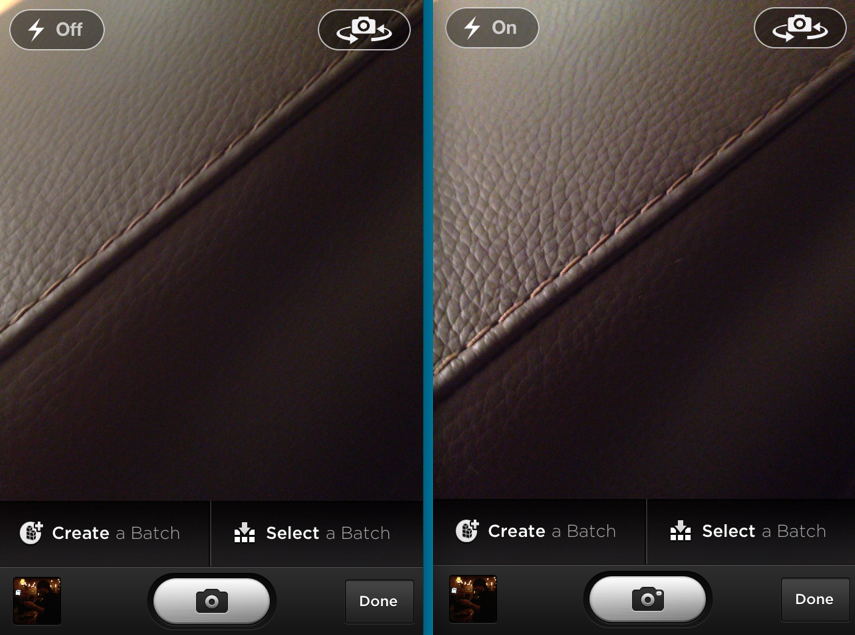
19.Batch - 在拍照模式中开启闪光灯后,底部的照相机图标也会变为闪光灯开启的样式。

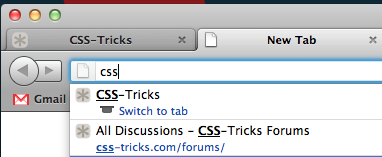
20.Firefox - 在地址栏输入URL时,如果有相关的页面正在某个tab中打开着,那么建议列表中的第一个就是切换到该tab,其中还有一个代表tab的图标。

译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。

