不知道,看情况
怕是入冬前最后一个温暖的周末?下午四点不到,已经眼见着阳光开始暗淡下来,那团柔和的光亮向着西边的天际线渐渐沉去,挂在床头的麻叶头巾与美国国旗在夕阳的映照下显得有些乖巧。
在一个天气仿佛文科班姑娘难以名状与揣摩的心绪一样的城市里,冬天从不会如此可爱,周末却很久没有如此安宁闲散,我甚至睡了午觉,并梦见在练鼓,将一首节奏机械的舞曲改编成了Dave Grohl风格,醒来之后依旧心潮澎湃。
太多是真的,太多是假的。记忆是真的,记忆是假的。亦真亦假的现实的气息就这样一周一周的通过一些弱不禁风的文字做着标记。我就是在做这件事。
VR休耕一周。回归传统UX话题。
下面进入译文。译文。译文。
UXer们很喜欢讨论,而且总会因为某些话题而最终升级为争论。在同行们碰面的时候,试着抛出这些问题:
- Material Design(或“扁平化设计”等等)好还是不好?
- 哪款原型工具最好?
- 我是不是不应该在界面里使用轮播(或“汉堡包菜单”等等)?
多数人会侃侃而谈,你能得到各种各样的答案,形形色色的似乎都有道理。
但很少有人会说:“不知道,看情况。”
或许因为UX设计师通常会被认为(或自诩为)能够完美回答所有这类问题?只是我认为UX方面的很多问题实在没有所谓的完美答案。需要综合考虑的因素太多,而且并非一成不变,我们始终需要在用户、技术、业务等诸多要素之间寻求平衡点。
UX设计师不是知道所有答案的人,而是懂得寻找最优解决方案的人。
看什么情况?
对于你的项目,Material Design可能“好”,也可能“不好” - 脱离了特定的产品,所谓“好与不好”的问题没有任何意义。你在设计怎样的东西?要解决怎样的问题?聚焦于哪一类用户群体?他们通常在怎样的环境中通过怎样的设备使用你的产品?此外,Material Design这个概念本身就很宏观,包含很多方面的组成要素。
再以原型工具为例,市面上的选择有太多,各有特色,你无法绝对客观的评判出一个“最好”的产品,但我们能够确定的是,对于你来说,最适于解决你的特定需求的、最易学易用的那一款就是“最好”的 - 这个问题的答案最终取决于你要实现哪种类型的原型,以及你自身的能力。
避免非黑即白
我们通常所理解的那些设计原则在特定的情境中同样会受到挑战,一成不变的解决方案并不存在,你需要考虑诸多方面的因素以最终制定设计决策,“看情况”才是常态。
坏模式?也未必
近些年,汉堡包菜单在可达性等方面被各种诟病。选项默认会被隐藏起来,人们越发觉得这种方式弊大于利。不过实际上,汉堡包菜单的“好与不好”也要看情况。在特定的界面环境中,如果设计意图本就是希望将次要信息或动作默认隐藏起来、从而使主要信息得以最大化的突出呢?这种情况下,汉堡包菜单便是一种不错的模式。
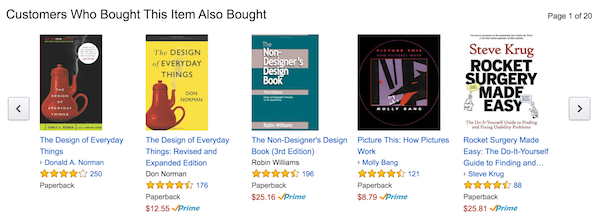
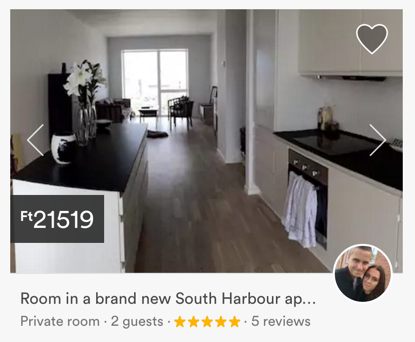
轮播的口碑也是越来越差,太多内容被隐藏起来,发现的成本较高,内容易被错过。不过同样,优劣取决于实际情况。如果设计本就意在隐藏次级内容而突出重点内容呢?不妨将其看做用以区分不同权重信息的设计手段(参考“显而易见的,易达易用的,可达可用的”一文),类似亚马逊展示相关产品时的做法,或是Airbnb在搜索结果页面展示房屋照片的设计模式。


基本设计原则的相对性
近年来,“符合直觉”一词在UX行业怕是有些被过度使用了。人们不需要怎么学习和适应的模式就是符合直觉的优秀模式?仔细想想也不尽然,最典型的一个案例便是苹果在几年前的一次Mac OS X更新当中将滚屏与触控板操作方向的对应关系完全调转了过来,与触屏设备的模式保持了一致。在当时,这对于桌面设备来说简直是最不符合直觉的设计决策。但实际情况是,已经在触屏设备上习惯了这种对应关系的用户们很快便接纳了桌面设备上的这次革新。
此外,我们都知道不该给用户太多选项,以便将认知负荷控制在较低的范围内。但这一原则的适用性同样无法脱离具体的产品环境。如果产品本身就具有超高的复杂度,或是大范围的选项本就是产品的价值所在呢?Photoshop、Axure、Excel等等都是我们平日能够直接感知到的典型案例。它们的功能量级都相当庞大,各种菜单、工具栏、面板...界面环境极为复杂,但我们每天都在反复而高效的使用着。对于这样的产品,UX设计的重要工作之一就是管理复杂度,而非强求简化。
情境是一切
可以良好运作于其他产品的设计模式未必适用于你的产品;可以良好运作于某一类硬件平台的界面未必适用于其他平台,诸如此类,皆通一理,关键在于“情境”:你的产品有特定的用户群体,他们有特定的需求及使用环境,作为设计师,就是要事无巨细的去“看”这些特定的“情况”。即便那些很重要的设计原则,譬如“保持一致性”或“遵守设计规范”等等,在各种“情况”面前实际上都是次要的。
没有完美的答案
如果UX设计师们知道所有问题的答案,用研也就没有存在的必要了。所以下一次如果你被问到难以或根本无法被明确回答的问题时,“不知道,看情况”可能就是最为准确的答案。当然,对于这样的问题,“看情况”只是一个开始,具体看怎样的情况,在不同的情况下有怎样的答案,才是需要进一步分析和思考的。也许你可以反过来问一些问题,或是和用户聊聊,或是做些必要的用研工作来探索真正的答案。寻找这些答案的过程实际上就是UX工作最令人兴奋的地方之一。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。